Установка WordPress на Denwer (локальный сервер). Установка wordpress на denwer урок для начинающих Установка wordpress на локальный сервер denwer
Статья написана достаточно давно, когда я использовал Денвер, как локальный сервер для своих нужд. на сегодня есть более интересные локальные сборки, но Денвер и установка WordPress на Денвер остались и могут быть интересны.
От автора
Установка WordPress на Денвер мало отличается от аналогичной установки WordPress на хостинге. Принцип один и тот же: (1) есть домен и каталог сайта, в каталог загружается распакованный архив WP, (2) в системе управления базами данных создается база данных, данные которой прописываются в файле конфигурации WordPress.
Как поэтапно и подробно производится установка WordPress на локальный сайт, вы узнаете из этой статьи. Для примера покажу, как установить WordPress на локальный сервер Денвер.
Считаем, что на локальном компьютере установлена платформа Денвер.
Установка WordPress на Денвер по шагам
- Скачиваем последнюю версию WordPress 4.3.4;
- Создаем домен и каталог локального сайта Денвер;
- Создаем базу данных из phpMyAdmin Денвера;
- Загружаем WordPress в каталог локального сайта;
- Изменяем конфигурационный файл WordPress;
- Заканчиваем установку, запуская wp-admin.
Скачать WordPress
- Скачиваем последнюю версию WordPress на сайте ru.wordpress.org .
- Распаковываем ZIP архив до папки «WordPress».
Дистрибутив wordpress готов для дальнейшей работы.
Создаем домен и каталог для сайта на Денвер
Для локального сайта нужно создать локальный хостинг (он же домен сайта) и каталог для папок и файлов сайта.
Для создания локального хостинга, создаем папку с любым латинским названием в каталоге Z:\home\ , где Z- виртуальный диск Денвер. Для примера создадим домен (директорию) WP-denver.
В созданной директории создаем папку , это директория для папок и файлов создаваемого локального сайта.
Используя инструменты Windows, загружаем каталог WordPress в каталог локального сайта. То есть, распакованный дистрибутив WordPress загружаем в папку .


Примечание: Установка WordPress для локального сайта не требует использование FTP. Архив WP заливается напрямую или через любой Commander.

Создаем базу данных (БД) из phpMyAdmin Денвера
Для любого сайта нужна БД. WordPress не исключение и для нее создадим БД в phpMyAdmin Денвер.
Для входа в phpMyAdmin воспользуйтесь страницей со ссылками-подсказками http://localhost/denwer/ или набираем адрес http://localhost/tools/ .
Вход в панель phpMyAdmin Денвер осуществляется с именем и пустым паролем.
Для создания БД открываем вкладку «Базы данных» в верхнем горизонтальном меню.
Даем базе Имя. Нужно выбрать сопоставление (utf8_general_ci). Если вы не меняли настройки Денвер, то сопоставление уже выставлено правильно. Для примера я создал базу данных: wpdenver.



Создавать все проекты под одним пользователем является не корректным в работе с MySQL, поэтому для каждого проекта создаем нового пользователя с полными правами (AllPriveleges).
Полные права выставляются следующим образом. Открываем список БД (вкладка «Базы данных») и в строке созданной базы жмем кнопку «Проверить привилегии». Права должны быть AllPrivelegis.


Перегружаем Денвер.
БД и пользователь созданы. Каталог WordPress, лежит в каталоге локального сайта. Переходим к редактированию файла конфигурации WP.
Редактируем файл конфигурации WordPress
В каталоге WordPress ищем файл wp-config-simple.php и переименовываем его в wp-config.php .

- Вписываем данные созданной базы данных. В последних версиях WordPress файл wp-config.php хорошо переведен и в пояснениях видно, что куда вписывать.
- Вписываем Имя базы данных, Имя пользователя, Пароль.
- Хостинг оставляем , кодировку .
- Отредактированный файл сохраняем.

Заканчиваем установку, запуская wp-admin
В адресной строке вводим: http://WP-denver/wp-admin/index.php.WP-denver , это домен, созданный для примера.
Как завершается установка WordPress для локального сайта, смотрите на скриншотах.

В инструкции разобрана инструкция и установка wordpress на denwer и даны рекомендации по дальнейшей работе. Денвер старая разработка русских программистов, являющаяся оболочкой сервера для разработки не напрямую в сети, а на компьютере. Рассмотрим как же поставить на него вордпресс.
Установка соединения
Для начала запускаем денвер и проверяем работает ли серверная оболочка с браузером и не блокируется ли host (множество антивирусов не любят denwer, за то что меняет файл host).
- Запуск программы
- Вводим в строке браузера localhost
- Если хорошо, появится надпись “Ура заработало!”

Denwer всегда поддерживает современные тенденции windows 10 так же входит в пакет, спасибо разработчикам.
Настройка базы данных
Войдя в phpmyadmin создаём новую базу данных.

- Заходим в раздел “базы данных”
- Вводим новое название, например wp
- Жмём кнопку создать
- Результатом должна появиться новая база в левой колонке.
Базу данных создали, теперь нужно присоединить к ней логин с паролем и сделать базовые настройки.


Загрузка движка и окончательная установка wordpress на denwer
Настроив phpmyadmin переходим к загрузке самого wordpress на denwer. Переходим на официальный репозиторий , и загружаем последнюю актуальную версию, на момент написания статьи 5.1.1.

Запускаем архив, можете сразу распаковать, либо оставить открытым. По умолчанию denwer устанавливается на диск C, нам необходимо создать новый сайт и загрузить в него содержимое архива.

- Переходим по данному пути C:\WebServers\home\localhost\www
- Создаем здесь папку сайта, я назвал test-blog (вы пишите любое название, например test1) данное название это URL ресурса на wordpress
- В архиве выделяем всё
- Перетаскиваем выделенное в директорию
Заходим в test-blog и видим сам wordpress, нужно присоединить ранее созданную базу к движку, открываем для редактирования wp-config-sample.php (правой кнопкой мыши и выбираем редактор, у меня стоит NotePad++).

- Имя (DB_NAME) вписываем wp
- Админ (DB_USER) также wp
- Пароль (DB_PASSWORD) прописываем 1234
- Не забываем сохранить изменения из меню файл, или комбинацией CNTRL+S
Редактор кода закрываем, и переименовываем wp-config-sample.php в просто wp-config.php , то есть стираем из названия -sample.

Финальное руководство установки
Вводим в адресную строку http://localhost/test-blog.ru и видим окно приветствия и финальной загрузки wordpress.

Либо возможна “ошибка установки соединения с базой данных “, значит в предыдущем пункте допустили ошибку, и не правильно приписали данные в файле wp-config.
Настраиваем установку по своему усмотрению, вводим логин, пароль, почту, и остальные пункты. Запоминаем данные и нажимаем “Установить WordPress”. На следующей странице вас поздравят, и предложат войти в административную панель жмём войти. Записываем данные для входа и поздравляем.

Такими простыми действиями мы установили wordpress на denwer, прошли весь путь от начала и до конца. Творите с вордпресс и делайте свои сайты. В следующих статьях научимся переносить данные на хостинг.
Видео инструкция
WordPress - очень удобная и популярная CMS (система управления содержимым сайта) с открытым исходным кодом, подходящая для очень широкого спектра сайтов: от совсем простых личных блогов до весьма крупных порталов и интернет-магазинов. Её можно устанавливать как на хостинг, так и на локальный веб-сервер . Давайте пошагово разберёмся, как установить WordPress на Denwer.
Установить популярную CMS – WordPress – на Денвер не сложно.

Основной этап
Создадим папку, где будут лежать все вордпрессовские файлы будущего сайта. Мы её расположим в папке webservers\home\localhost\www\. Назовём её, к примеру, wpsite. В только что созданную папку распаковываем архив WordPress . Запускаем Денвер.
Вбиваем в адресную строку браузера имя сайта вот в таком виде: http://localhost/wpsite/

Видим перед собой настроечное окно; заполняем его:
имя БД - вбиваем то имя БД, которое указали при её создании;
имя пользователя MySQL - в нашем случае это root (не забываем, что у нас локальный сервер);
пароль к БД MySQL - ничего не вбиваем;
имя сервера MySQL - у нас это localhost;
остальное оставляем по умолчанию.
название сайта;
логин администратора;
пароль администратора с подтверждением;
e-mail.
Поздравляем: установка WordPress на Denwer завершена!
Чтобы продолжить работу, нужно запустить WordPress на Денвере и вбить свои данные - логин и пароль. Так вы попадаете в консоль сайта, где можете управлять абсолютно всем, что творится на вашем домене. Удачной работы!
Установка Денвера для работы с ВордПресс (дополнение 1 к подготовительному этапу)
Кратко опишем, как устанавливать локальный сервер, чтобы дальше работать на нём с WordPress.
- Щёлкаем по загрузочному файлу, видим установочное окно и, следуя подсказкам, ставим сервер, как любую другую программу.
- Следим, чтобы папка для программы была пуста. Установщиком предлагается С:\WebServers, лучше не мудрить, а просто использовать её.
- Виртуальный диск традиционно называют Z.
- На предложение установить ярлыки отвечаем «Да». У нас появятся ярлыки Start, Stop и Restart Denwer, которые соответственно запускают, останавливают и перезапускают наш сервер.
- Проверяем, всё ли успешно прошло. Для этого при запущенном сервере вбиваем в строку браузера http://localhost/.Если установка удалась, мы увидим окно с соответствующей надписью.
- Если у вас уже создана база данных, можно сразу установить WordPress на Denwer, ориентируясь на параграф Основной этап. Если нет - читаем инструкцию далее.
Создание базы данных (дополнение 2 к подготовительному этапу)

Вот и всё, теперь можно спокойно поставить WordPress на Denwer. Читайте об этом выше, в параграфе «Основной этап».
Иногда пользователи задают вопрос: зачем нужен Денвер, если сайт можно сразу залить на хостинг? На самом деле локальный сервер очень удобен. Во-первых, он хорош для тренировки начинающих веб-мастеров, поскольку разобраться с ним гораздо проще, чем с хостингом. Во-вторых, пользуются им и опытные пользователи, чтобы тестировать и настраивать новые темы, скрипты и плагины. Если же вы в какой-то момент решаете отказаться от его использования, то удаляется он ещё быстрее, чем ставится.
Как вы могли убедиться, установить ВордПресс на Денвер не так уж и сложно. Главное, быть внимательными и соблюдать последовательность действий, подробно расписанную в нашей пошаговой инструкции. Будем рады, если вы поделитесь своим опытом по работе с этими программами.
Многие начинающие пользователи, решившие попробовать WordPress на своем компьютере для настройки, подгонки шаблонов WordPress, тестировании плагинов и других задач, не имеют понятия, как правильно установить WordPress на свой компьютер. Поэтому, постараемся как можно подробнее раскрыть этот вопрос.
Подготовка
1. Скачиваем Денвер с сайта http://www.denwer.ru/
Что такое денвер - это джентльменский набор web-разработчика, который содержит следующие дистрибутивы: Apache, PHP, MySQL, Perl и т.д. Которые используются web-разработчиками (программистами и дизайнерами) для отладки сайтов на «домашних» (локальных, localhost) компьютерах, без необходимости выхода в Интернет.
2. Устанавливаем Денвер (подробней про установку Вы можете прочитать тут - http://www.denwer.ru/base.html).
3. Далее скачиваем последнюю версию WordPress с сайта - http://ru.wordpress.org/
Установка
1. Запускаем Денвер для этого открываем папку C:\WebServers\etc, и запускаем Run.exe.
2. Далее в папке C:\WebServers\home\ создаем папку с названием Вашего сайта - например wptest.ru
переходим в эту папку и создаем в ней папку www. В итоге получаем такой путь: C:\WebServers\home\wptest.ru\www 3. Распакуйте архив с последней версией WordPress в папку C:\WebServers\home\wptest.ru\www
3. Распакуйте архив с последней версией WordPress в папку C:\WebServers\home\wptest.ru\www 4. Создаем базу данных, для этого в адресной строке Вашего браузера набираем http://localhost/Tools/phpMyAdmin/ вводим логин и пароль (по умолчанию имя пользователя - root, пароля нет). В открывшимся окне в поле "Создать новую БД" пишим название базы данных (например wptest), в соседнем поле выбираем сравнение с utf8_general_ci и нажимаем кнопку "создать".
4. Создаем базу данных, для этого в адресной строке Вашего браузера набираем http://localhost/Tools/phpMyAdmin/ вводим логин и пароль (по умолчанию имя пользователя - root, пароля нет). В открывшимся окне в поле "Создать новую БД" пишим название базы данных (например wptest), в соседнем поле выбираем сравнение с utf8_general_ci и нажимаем кнопку "создать".
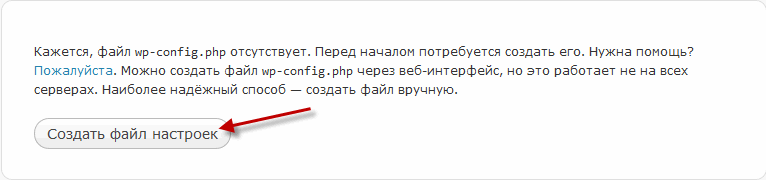
5. Далее запускаем и устанавливаем WordPress - для этого в адресной строке Вашего браузера набираем http://wptest.ru - в появившимся окне нажимаем кнопку "создать файл настроек", далее кнопку "Вперед!" в появившимся окне заполняем все поля. В поле "Имя базы данных" вводим название базы данных, в нашем случаи wptest.
В поле "Имя базы данных" вводим название базы данных, в нашем случаи wptest.
В поле "Имя пользователя" вводим имя пользователя базы данных, в нашем случаи root.
В поле "Пароль" вводим пароль баззы данных, в нашем случаи оставляем его ПУСТЫМ.
В поле "Сервер базы данных" оставляем localhost.
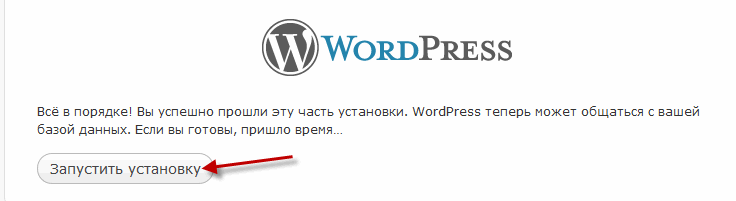
В поле "Префикс таблиц" оставляем wp_ далее нажимаем кнопку Sumbit, затем в появившимся окне нажимаем кнопку "Запустить установку". Далее вводим заголовок Вашего сайта и Ваш емэйл (на него Вам придет пароль для доступа к админке, а также будет приходить информация о новых комментариях на сайте) и нажимаем кнопку "Установить WordPress". На этом установка WordPress завершена. Переписываем или копируем логин и пароль и входим на Ваш новый сайт - http://wptest.ru для перехода в админку http://wptest.ru/wp-admin/
На этом установка завершена, пользуйтесь!
P.S. Если что не понятно или не получается задавайте вопрос в комментариях.
Сегодня я привожу подробное руководство по установке wordpress на Денвер. В предыдущих статьях мы говорили о том, (денвер) и .
Если вы пропустили данные уроки или не знаете, о чем идет речь, советую ознакомиться с данными уроками.
Для того, чтобы установить wordpress на денвер, прежде всего надо скачать сам движок. Скачать его можно с официального сайта ru.wordpress.org
, где вы найдете самую последнюю версию.
После того, как скачали движок его надо распаковать в папку на локальном сервере (папка в которой будет находиться ваш сайт).
Если вы ее еще не создали, тогда переходим в директорию C:\hostin g (сюда я установил Денвер) далее «home» > «localhost» > «www» > и здесь создаем любую папку для сайта.
У меня она пусть будет называться «my-site.ru» поэтому путь для установки вордпресс будет таким:
| C: \hosting\home\localhost\www\my- site. ru |
C:\hosting\home\localhost\www\my-site.ru
Извлекаем все файлы из zip архива wordpress в данную папку, вот как это будет выглядеть

Теперь надо создать базу данных, так как движок wordpress для своей работы использует именно ее. О том, как это сделать я описывал в предыдущей статье «Настройка phpmyadmin и MySQL-базы данных».

В адресной строке браузера вводим адрес папки, в которую мы распаковали wordpress (папка с нашим блогом)
http://localhost/my-site.ru/
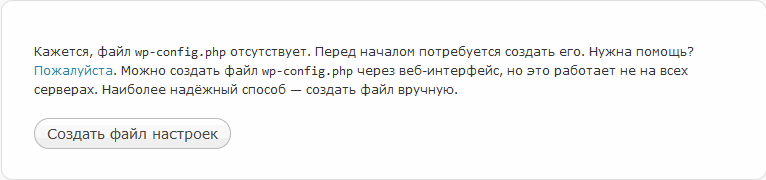
И перед нами появляется сообщение, что не произведена установка файла настроек wp-config.php .

Сейчас я приведу два способа настройки данного файла, для того чтобы соединить базу данных с блогом wordpress. Первый будет осуществляться с использованием браузера. А во втором способе мы будем сами создавать и редактировать файл wp-config.php
1. Соединяем базу данных с блогом wordpress
После тога, как мы, обратившись к папке с нашим блогом, по адресу
| http:// localhost/ my- site. ru/ |
http://localhost/my-site.ru/
в появившемся сообщении нажимаем .

Появится окно установка wordpress, оно предупредит, что далее нам потребуется указать: «Имя базы данных», «Имя пользователя базы данных», «Пароль к базе данных», «Адрес сервера базы данных».
Все эти данные мы создавали в предыдущем уроке, когда создавали базу данных в phpmyadmin. Жмем кнопку «Вперёд!»

Сейчас предстоит заполнить информацию о подключении к базе данных.
В поле «Имя базы данных» — вводим то имя, которое вы присваивали для базы (my-site ).
В поле «Имя пользователя базы данных» — вводим то имя, которое вы присваивали пользователю (admin ).
В поле «Пароль к базе данных» — вводим пароль, который был придуман при создании базы данных (123 ).
В поле «Адрес сервера базы данных» — вводим localhost .
В поле «Префикс таблиц» оставляем без изменений (wp_ ). Жмем кнопку «Отправить» .

В следующем окне жмем

2. Соединяем базу данных с блогом wordpress
Распаковав скаченный архив wordpress в папку my-site.ru (у вас может быть другая папка), нам необходимо создать и настроить файл wp-config.php .
Для этого находим (в папке с нашим блогом) файл wp-config-sample.php и переименовываем его в wp-config.php.
Теперь открываем его (файл с именем wp-config.php), я для этого использую программу Notepad++ и заполняем следующие поля:
Имя базы данных для WordPress
Здесь указываем имя, которое вы присваивали для базы данных в панели phpmyadmin. Находим строку define ("DB_NAME", "database_name_here"); где меняем database_name_here на свое имя (у меня my-site).
Находим строчку define ("DB_USER", "username_here"); где меняем username_here на то имя, которое присваивали пользователю в панели phpmyadmin (у меня admin).
Находим строчку define ("DB_PASSWORD", "password_here"); и меняем password_here на тот пароль, который задавали при создании базы данных в панели phpmyadmin (у меня 123).

Так как мы используем локальный сервер, тогда в строчке define ("DB_HOST", "localhost"); должно быть прописано localhost.

Кодировка базы данных для создания таблиц
Используем кодировку utf8, поэтому у вас должна быть такая строка define ("DB_CHARSET", "utf8");
Если все сделано, тогда сохраняем файл.
Теперь открываем любой браузер и в адресной строке указываем путь к вашей папке с блогом
| http:// localhost/ my- site. ru |
http://localhost/my-site.ru
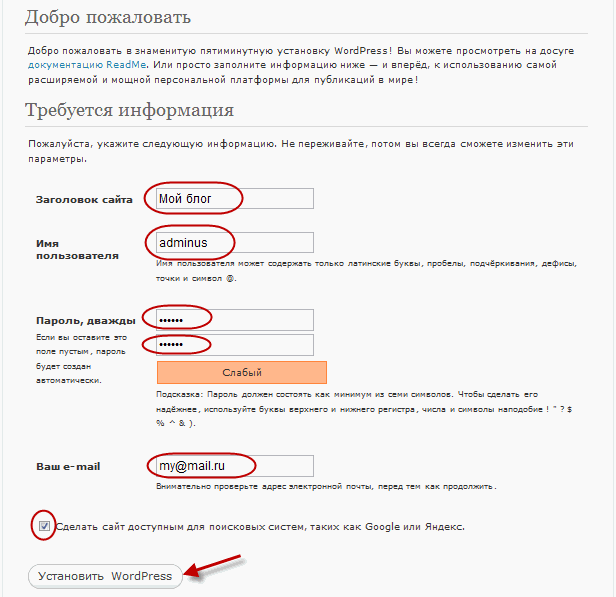
Не важно, каким способом вы соединяете базу данных wordpress первым или вторым, все равно в итоге вы придете в конце к данному окну, в которое надо занести данные для входа в административную зону wordpress.

Заголовок сайта — указываем название сайта, его в будущем можно будет поменять.
Имя пользователя — указываем любое имя для входа в административную зону движка.
Пароль — указываем любой пароль для входа в административную зону wordpress.
Ваш e-mail — указываем свой e-mail. На данный e-mail будут приходить сообщения от посетителей и т.п.
После заполнения данных полей нажимаем внизу кнопку «Установить WordPress»
. После того, как установка wordpress закончится, появится данное сообщение, в котором нажимаем «Войти»
Сегодня вы узнали как установить wordpress на денвер, если остались какие-то вопросы задавайте, помогу всем, а на сегодня все. В следующий раз мы рассмотрим, как произвести начальную настройку WordPress, чтобы быть всегда в курсе событий подпишись на обновление
статей блога. Всем пока!