Opencart боковое меню категорий. Архивы с модулями
позволяет создавать многоуровневое горизонтальное или вертикальное меню для Опенкарт 3 и выводить эти меню на любые позиции сайта.
Для вывода горизонтального меню модуль добавляет новую позицию в схемы/макеты, благодаря чему можно создавать разные горизонтальные меню для разных схем сайта. Если позиция в схеме не заполнена, отображается по умолчанию стандартное горизонтальное меню Опенкарт3.
Для вывода вертикального меню используются стандартные позиции опенкарт-3 (левая колонка, правая колонка).
Особенности и возможности модуля «Уни мега меню»:
- Создает многоуровневые меню
- Выводит категории, подкатегории,
- Выводит произвольные товары
- Выводит лист товаров (новые, популярные, товары со скидкой, хиты продаж)
- Выводит производителей
- Выводит изображения
- Пользовательские ссылки
- HTML содержимое
- Drag&Drop редактор меню
- Возможность добавлять иконки в пункты меню
Модуль не перезаписывает файлы сайта, при необходимости достаточно просто отключить OCMOD модификатор и ваш магазин примет первоначальный вид.
Установка модуля Uni Megamenu
Внимание! Для корректной установки модуля у вас должно буть установлено бесплатное дополнение
- Перейдите в раздел Модули/Расширения → Установка расширений и загрузите файл uni-megamenu-oc3.ocmod.zip через установщик.
- Перейдите в раздел Модули/Расширения → Модификаторы и нажмите кнопку Обновить.
- Перейдите в раздел Система → Пользователи → Группы пользователей и в группе администраторов добавьте права на изменение модуля.
- Перейдите в раздел Модули/Расширения → Модули/Расширения, установите модуль Uni Megamenu.
- Создайте новое меню или отредактируйте демо меню, которое появилось после установки.
- Перейдите в раздел Дизайн → Макеты и добавьте модуль во все, или в выбранные вами макеты.
- Обновите
Что делать если модуль не работает?
1. Проверьте правильность установки модуля по инструкции.
2. Зайдите в раздел Настройки -> Пользователи -> Группы пользователей -> Администраторы и добавьте права администратора на управление модулем (в верхних двух списках нажмите "Выделить Все" и сохраните настройки в правом верхнем углу.
3. Очистите все кеши тем, модификаторов и шаблонов. Для быстрой очистки всех кешей рекомендуем установить этот модуль .
4. Проверьте лог ошибок OCMOD модификаторов. Если вы используете шаблон по структуре отличный от default то возможно модификатор в каком то месте не подключился к вашему шаблону. Для проверки и устранения ошибок OCMOD модификаций рекомендуем использовать этот модуль .
5. Если самостоятельно не смогли решить проблему напишите нам в тех. поддержку, мы вам обязательно поможем.
Важно! При обращении в тех. поддержку (что бы сэкономить ваше и наше время) сразу предоставляйте доступ к админ панели вашего магазина. В некоторых случаях так же понадобится доступ к вашему серверу по ФТП.
При разработке интернет-магазина столкнулся с необходимостью сделать третий уровень вложенности категорий, так как базовых двух было недостаточно. Попытки найти бесплатные модули для opencart 2.0.3.1 для трехуровневого меню, написанные без использования устаревшего VQMOD, не увенчались успехом.
К счастью, были найдены два бесплатных модуля для этой версии CMS на VQMOD, которые я и переписал под себя.
Итак, за основу были взяты следующие модули:
- Menu third level submenu - для трехуровневого выпадающего главного меню
- Categories menu 3rd level submenu - для отображения третьего уровня меню внутри категорий
Чтобы установить модули достаточно скачать 2 архива в конце статьи и положить их в соответствующие папки. Никаких лишних ссылок на меня или разработчика нет, можете смело заливать.
В исходный модуль помимо того, что он стал работать на OCMOD было внесено несколько изменений под себя:

После всех правок модуль стал выглядеть следующим образом:

Инструкция по установке
Установка элементарна. Для стандартного шаблона (default) достаточно распаковать архивы и залить файлы в нужные папки. После того, как файлы будут залиты, обязательно зайдите в административную панель -> модули -> модификаторы и нажмите кнопку «Обновить» в правом верхнем углу.
Если у Вас другое имя шаблона, необходимо будет внести изменения в файлы menu3rdlevel.ocmod.xml и CategoriesMenu3rdLevel.ocmod.xml. Во всех путях к файлам необходимо будет заменить "default" на название вашего шаблона. Также не забывайте нажать в модификаторах кнопку «Обновить».
Архивы с модулями
Menu3rdlevel-opencart - трехуровневое главное меню для opencart 2.0.3.1 v1.2
CategoriesMenu3rdLevel - трехуровневое меню для opencart 2.0.3.1 в просмотре категорий
Изменения версий
Версия 1.1. Исправлен косяк с неисчезающим пунктом меню "Смотреть все товары".
Версия 1.2. Исправлен баг с переносом карточек на следующую строку в отображении товаров сеткой.
Платная установка
Если у кого-то что-то не получилось, возможна платная установка стоимостью всего 300 рублей.
Поддержать автора
Если вы воспользовались данным модулем и искренне благодарны, можете поддержать автора, переведя любую сумму через форму ниже или сделав репост статьи с помощью кнопок социальных сетей в подвале страницы.
От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как сделать боковое меню в OpenCart.
Данная статья будет очень простой и рассчитана она на новичков, которые только-только начинают свое знакомство с CMS OpenCart. На тех новичков, которые задаются, казалось бы, простым вопросом: как сделать боковое меню в OpenCart? Дело в том, что по умолчанию на главной странице интернет-магазина Опенкарт нет бокого меню категорий.

Однако, вывести его достаточно просто, в этом поможет уже имеющийся модуль категорий. Давайте воспользуемся им. Идем в админке в меню Дополнения – Дополнения и находим в списке модулей модуль Категории.

Перейдите в его настройки и убедитесь, что данный модуль включен, т.е. готов к использованию. Если вдруг он окажется выключенным, тогда включите его и сохраните изменения.

Далее перейдите в меню Дизайн – Схемы и среди макетов выберите макет главной страницы, перейдя к его редактированию. Для левой колонки из списка доступных модулей выберем интересующий нас модуль Категории и сохраним изменения.

Осталось проверить изменения на главной странице сайта, там должно появиться боковое меню категорий магазина.

Очень просто, не так ли? К слову, если вас не устраивает внешний вид модуля бокового меню, тогда изменить его верстку можно в файле активной темы, по умолчанию это \catalog\view\theme\default\template\extension\module\category.tpl. Ну и изменить оформление можно, соответственно, через файл стилей. Но это уже другая тема.
Ошибка 500 после установки модуля означает, что случилась какая-то критическая ошибка в php.
Для определение проблемы можно:
1. Открыть файл logs/error.log на вашем сервере. В конце этого файла будут все последние критические ошибки.
2. Открыть в админке Инструменты > Логи ошибок - в этом месте отображаются ошибки, но не всегда.
3. Включить вывод ошибок php на экран - добавить следующий код в конец файла.htaccess:
Php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Возможные причины:
1. Если вы раньше не загружали модули в архиве через админку - вам нужно установить бесплатную модификацию согласно инструкции и после этого переустановить модуль
2. Возможно в устанавливаемого модуля нет собственной страницы настроек и соответственно его не будет в списке Модулей
Два варианта решения:
1. Если при установке модуля из админки вылетает эта ошибка - вам нужно установить бесплатную . Она установиться без проблем через тот же установщик дополнений, только после установки не забудьте обновить модификации и затем можете приступать к установке любых модулей на Opencart 2.
2. Также решить эту ошибку можно по другому: прописать доступы к FTP в админке Система > Настройки > Магазин > вкладка FTP.
Если вы видите сообщение "Доступ запрещен! У Вас нет прав для доступа к этой странице. Если она Вам нужна, обратитесь к администратору. " - нужно дать права администраторам на управление модулем или страницей.
Решение: в админке Opencart 2 переходим в Система > Пользователи > Группы пользователей > Администраторы и здесь нажимаем "Выделить все" ниже обоих блоков, затем Сохранить .
Еще одной причиной появления этой ошибки может быть не правильная установка модуля - файлы не загрузились на свои места. Загрузите файлы модуля вручную на сервер или установите фикс и переустановите модуль.
Если модуль - это один XML файл, то его расширение должно быть.ocmod.xml
Если модуль - это ocmod.zip архив, то его не нужно распаковывать, а устанавливать как есть. В таком архиве обязательно должна быть папка upload (может быть пустой) , а также могут быть файлы модификаций: install.xml , install.php , install.sql . Никаких других файлов в корне архива быть не должно.
Эта ошибка означает, что вы пытаетесь установить модификатор, который уже установлен или, возможно, у какого-то вашего модуля такой же ID.
Для решения этой ошибки вам нужно перед установкой удалить старую версию модификации в разделе Модули > Модификации.
Если такого модуля у вас нет, но совпадает ID, тогда нужно поменять значение параметра в устанавливаемом модификаторе XML, сделать этот параметр уникальным дописав несколько символов.
Эта ошибка означает, что вы пытаетесь установить слишком объемный xml- модификатор.
Количество символов в ocmod.xml файле не должно превышать 65535 .
Для решения ошибки нужно разбить xml-файл модификации на несколько частей, главное - не забыть задавать каждой уникальное значение в , можно добавлять к текущему значению цифры 1,2,3... как идентификаторы части.
Еще одним способом решения есть изменения типа в поля, где храняться модификации, в таблице "oc_modification" базы данных. Нужно выполнить следующий SQL-запрос:
ALTER TABLE
oc_modification CHANGE
xml xml MEDIUMTEXT CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ;
Найдите соответствующий фрагмент кода. Вы можете видеть код списка желаний на скриншоте ниже (выделенный серым цветом). Удалите код, так же как и тег

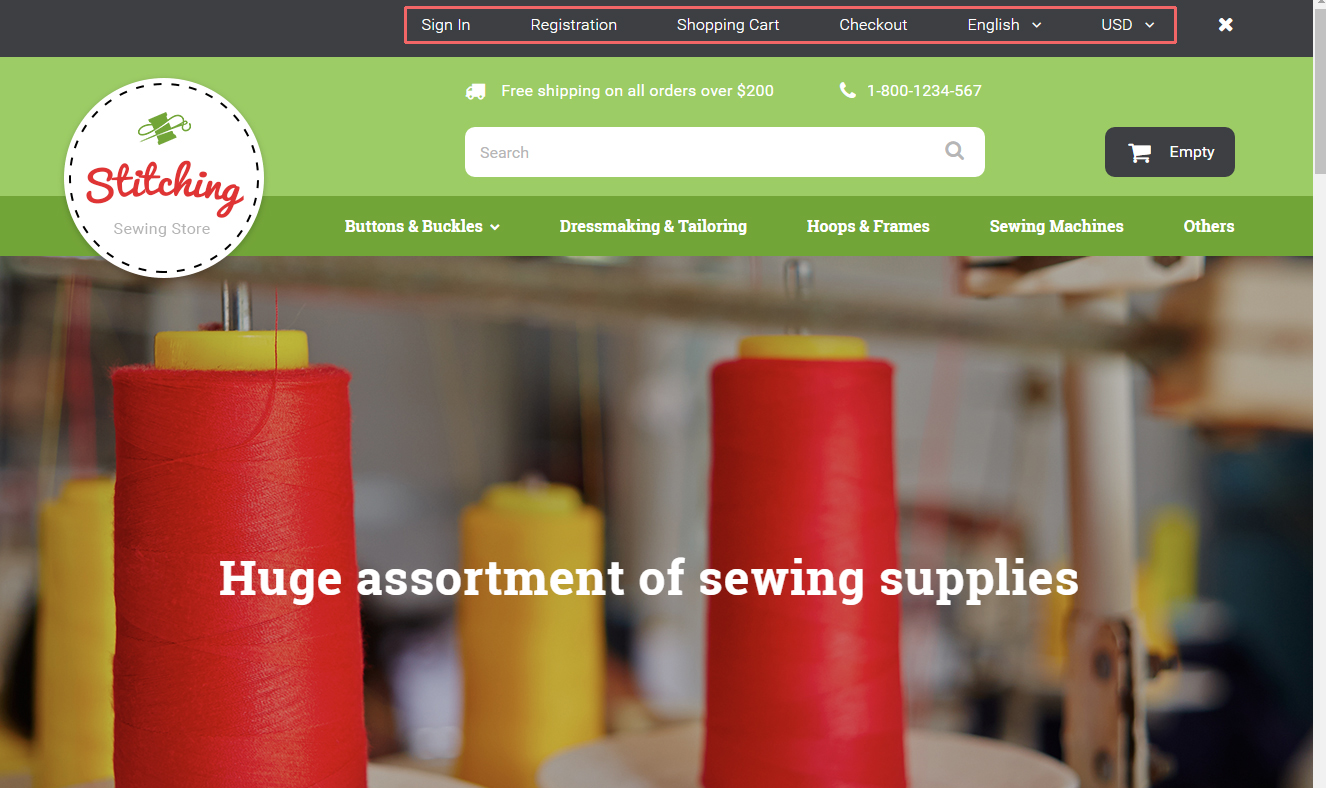
Давайте изменим названия пунктов меню Регистрация (Registration) и Корзина (Shopping cart ). Разархивируйте пакет шаблона, перейдите в папку themeXXX . Разархивируйте файл с расширениями. Откройте TemplateMonster_header .ocmod .xml в редакторе.

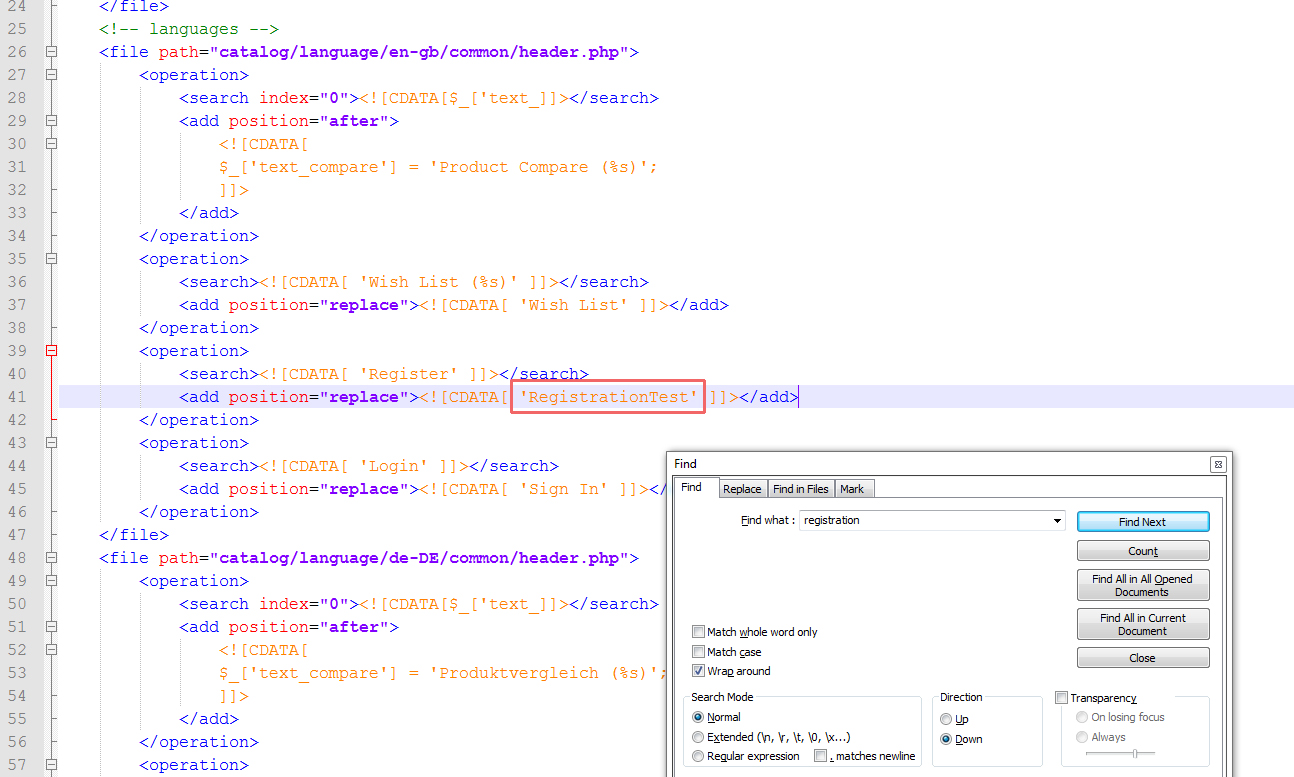
Проверьте, есть ли в файле заголовок, который Вы хотите изменить. Вы можете использовать функцию поиска в редакторе, для того чтобы найти соответствующий текст. Название «Регистрация» указано в модификации. Изменения нужно внести напрямую в модификации. В качестве альтернативы, Вы можете внести изменения в файле (en-gb - это языковая папка).
Мы изменили название Регистрация (Registration) на Тест Регистрация (RegistrationTest). Сохраните изменения, которые Вы внесли в модификацию. Те же изменения необходимо внести и в другие языки.

Перейдите на вкладку Расширения -> Модификации (Extensions -> Modifications). Найдите модификацию TemplateMonster header и выберите её. Удалите модификацию.

Перейдите в Установщик расширений (Extension Installer). Загрузите модификацию с обновлённым хедером.

Обновите модификации (Refresh modifications) в разделе Расширения -> Модификации (Extensions -> Modification).

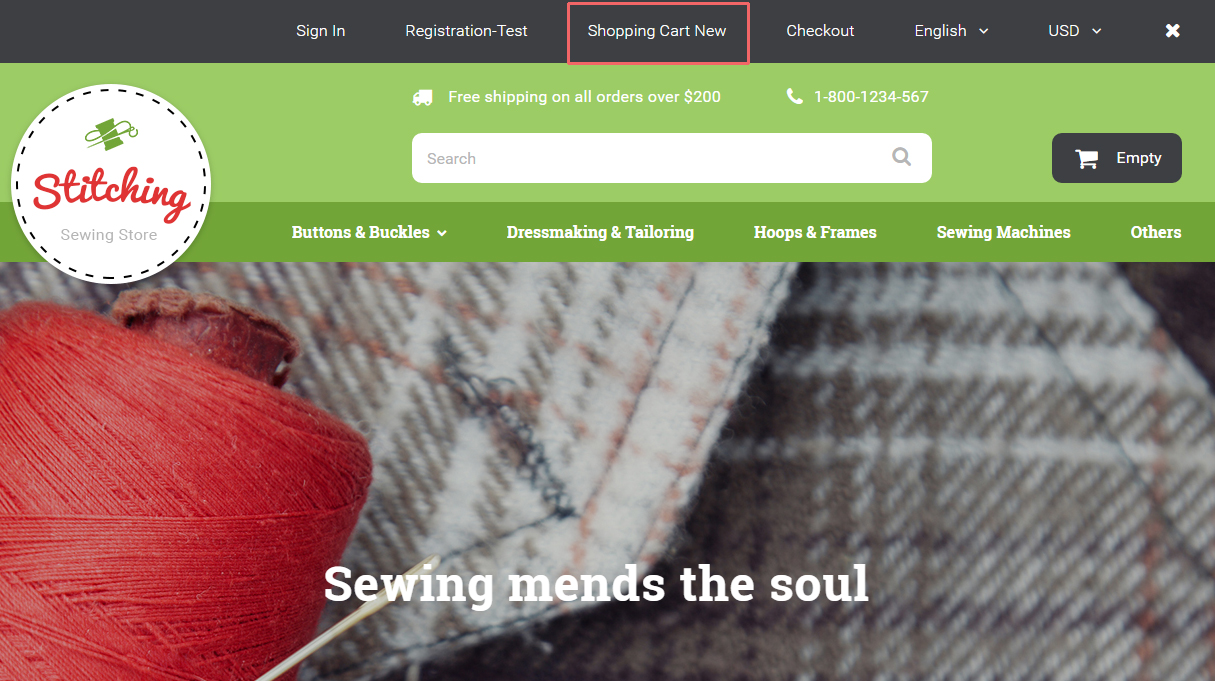
Обновите страницу. Мы успешно изменили название для пункта меню Регистрация (Registration).

В нашем случае текст Корзина (Shopping cart ) можно изменить напрямую в языковом файле. Откройте файл \catalog\language\en-gb\common\header .php (путь к файлу зависит от языка) в вашем редакторе. Измените текст. Сохраните изменения и загрузите изменённый файл.

Перейдите на вкладку Расширения -> Модификации (Extensions -> Modifications) и обновите модификации. Обновите страницу.
Мы изменили название Корзина (Shopping Cart ).

Давайте удалим элемент меню Список желаний (Wish List). Откройте файл \catalog\view\theme\themeXXX\template\common\header .tpl в вашем редакторе. Найдите код со структурой, похожей на такую:

Вы можете также ознакомиться с детальным видео-туториалом ниже.